Un fotomontaje siempre es algo complicado de realizar, sobre todo si queremos que quede bien integrado. Pero si además es un fotomontaje fantástico o de ciencia ficción, con efectos especiales como magia, rayos o elementos futuristas, todavía es más difícil que esta integración quede realista. En esta ocasión vamos a centrarnos en ese tipo de fotografías, en las que se incluyen elementos de VFX.
En este tipo de fotomontajes, los efectos de iluminación van a ser la clave para que todas las piezas encajen bien. Y aunque no te lo creas, va a ser tan importante el momento del disparo como el retoque en Photoshop. Si preparamos correctamente la fotografía, conseguir que el fotomontaje encaje bien será coser y cantar. ¿Cómo? ¡Enseguida te lo cuento!
La Importancia de la Luz
Ya te hemos contado alguna vez que en los fotomontajes es muy importante que todos los elementos se integren correctamente, tanto en perspectiva como en iluminación. Y en el caso de los fotomontajes fantásticos y de ciencia ficción, la luz toma un papel protagonista.
En este tipo de fotografías suele haber diversos elementos que emiten luz, a veces incluso de colores, como los efectos, las magias o los elementos futuristas. Y todas esas luces tienen que incidir también sobre nuestro modelo para que el montaje quede realista.
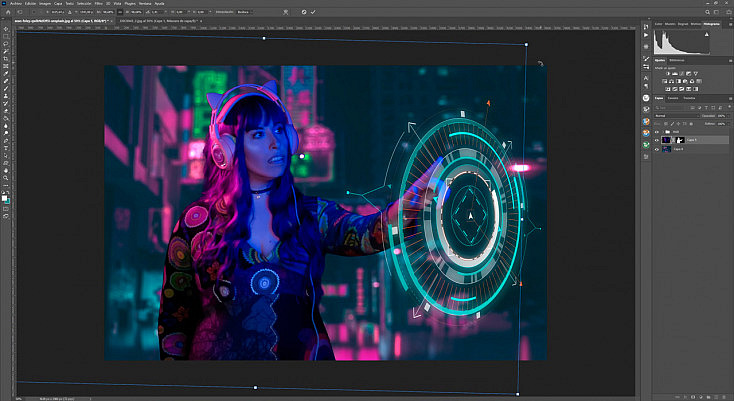
Por ejemplo mira esta fotografía. Simplemente le hemos añadido una overlay de magia en la mano, y no queda mal pero le falta algo…

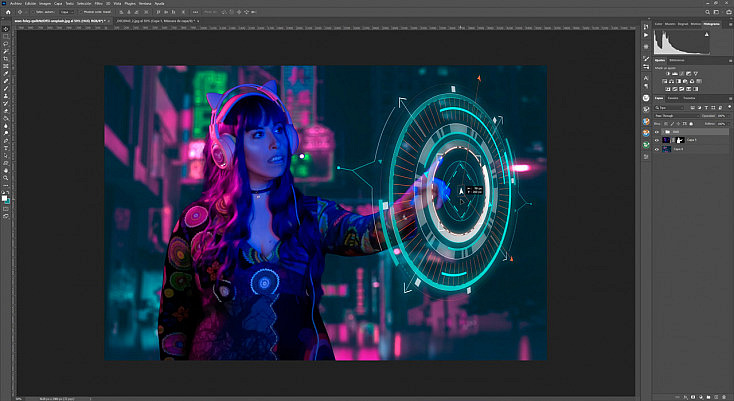
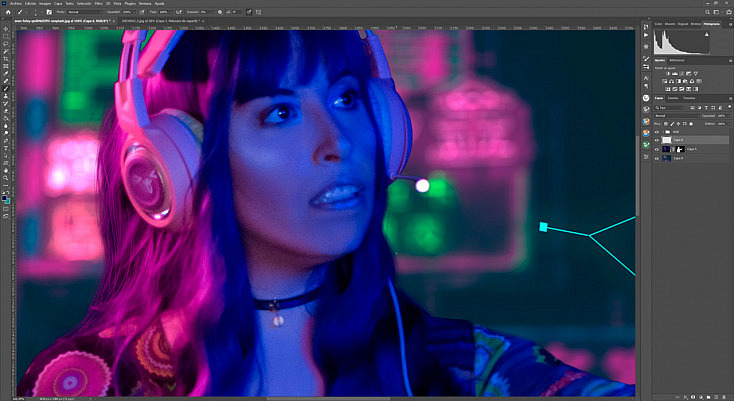
Ahora mira esta otra. Lo único que cambia es que hemos añadido contaminación de ese mismo color en la cara de la modelo, escondiendo una luz de color verde en sus manos. Queda mucho más realista ahora, ¿verdad?

Pues esta va a ser la clave de este tipo de fotomontajes. Si hay un efecto que produce un brillo o resplandor, éste debería afectar al personaje y al entorno, como si originalmente hubiera estado allí en el momento del disparo. Obviamente la integración de todos los elementos también va a ser clave para que el resultado final quede bien, pero sin duda gran parte del camino pasa por conseguir que todas las luces que aparezcan en el fotomontaje afecten en cierta manera a nuestro modelo.
Y para conseguirlo, deberemos preparar la fotografía a conciencia para añadir todas esas luces en el momento del disparo, para conseguir una iluminación real. Después en el retoque se pueden acentuar o mejorar, pero añadirlas si no las había es una tarea muy complicada y normalmente no suele quedar realista. De este modo, añadiendo las luces en la realidad, nos aseguraremos de que la iluminación de nuestro fotomontaje encaje a la perfección y quede 100% realista.

Preparación de la Fotografía
Este tipo de fotomontajes no se pueden hacer a la ligera. Necesitamos saber exactamente cómo va a ser la fotografía y qué fondo va a tener, porque cuando disparemos la fotografía de retrato vamos a tener que imitar la iluminación que aparezca en el fondo. Así que lo mejor es buscar el fondo con antelación e incluso crear un boceto para saber exactamente cómo deberá ser esa fotografía.
Yo decidí hacer una fotografía con estilo ciberpunk, con un fondo de neones y efectos futuristas. Después de mucho buscar, encontré esta fotografía que me encajaba bien como fondo.

Una vez decidido cuál iba a ser el fondo, necesitaba saber cómo iban a estar situados todos los elementos en él, para saber cómo debería hacer la fotografía de retrato. Así que para ello los preparé con antelación.
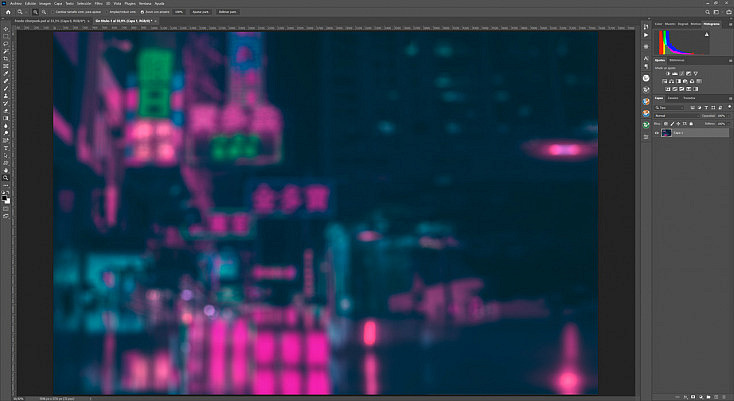
En primer lugar cambié el formato de la fotografía de fondo para que fuera horizontal (con la herramienta Recortar ![]() ) y la ajusté a mi gusto c0n Transformación libre. Después la desenfoqué desde el menú Filtro /Galería de efectos Desenfocar/Desenfoque de campo, para simular una profundidad de campo escasa.
) y la ajusté a mi gusto c0n Transformación libre. Después la desenfoqué desde el menú Filtro /Galería de efectos Desenfocar/Desenfoque de campo, para simular una profundidad de campo escasa.

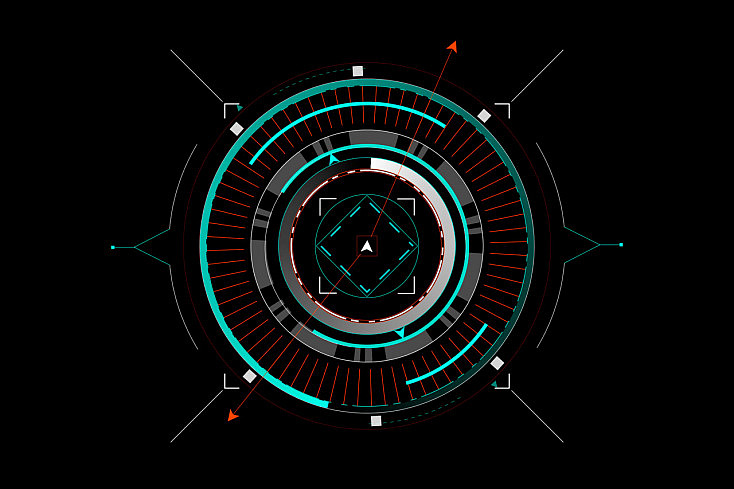
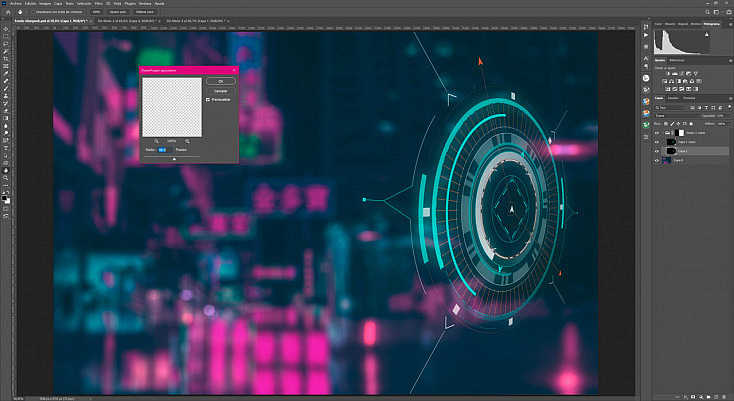
Algo que también quiero incluir en la fotografía es un panel de control holográfico circular (más conocido como HUD), muy típico en entornos futuristas. He elegido esta imagen con fondo negro y la usaré a modo de overlay para hacer que esté flotando en el aire.

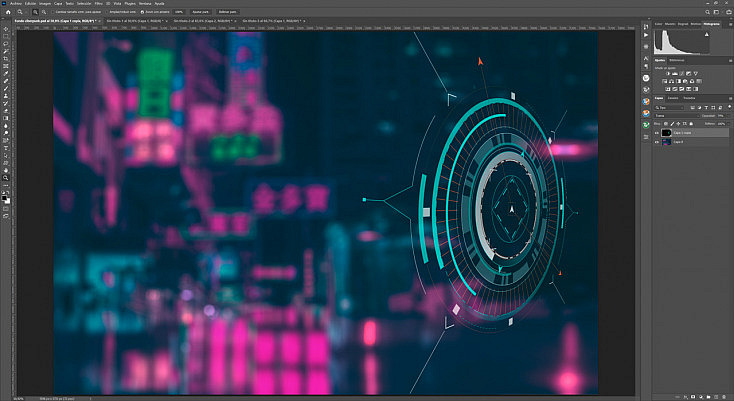
Para que desaparezca ese fondo negro deberemos poner la capa en Modo de fusión Trama. Después, con la herramienta Transformación libre (Control+T) le he dado algo de perspectiva, usando la opción Distorsionar. También le he bajado un poco la opacidad a la capa para que se funda mejor con el fondo.
Ya he buscado a propósito un fondo que tuviera luces por la parte izquierda pero que por la parte derecha quedara más apagado, para que el HUD no quedara eclipsado entre tanto neón.

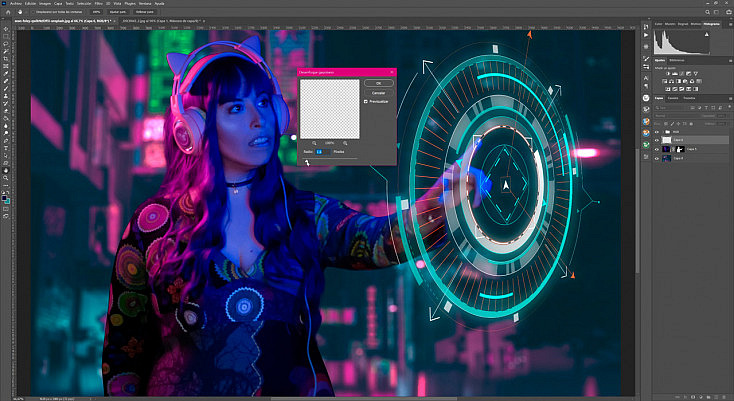
Sin embargo no me terminaba de convencer que el HUD quedara tan plano, le faltaba un poco de realismo (aunque la fotografía fuera de ciencia ficción, claro). Para mi gusto, lo que le faltaba era algo de brillo o resplandor.
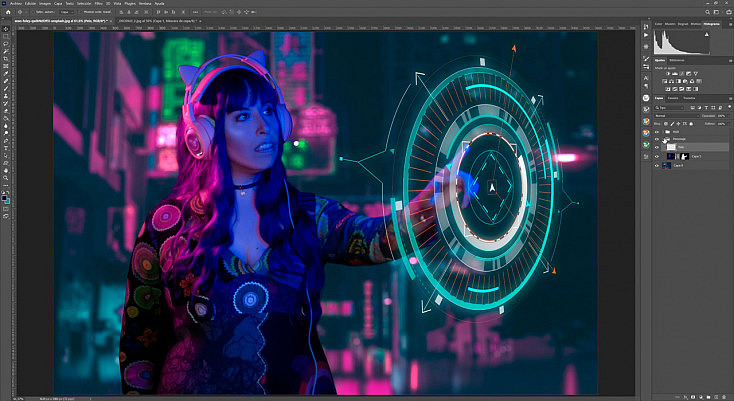
Así que simplemente dupliqué la capa del HUD y desenfoqué la capa de abajo desde el menú Filtro/Desenfocar/Desenfoque gaussiano, para darle este toque de resplandor.

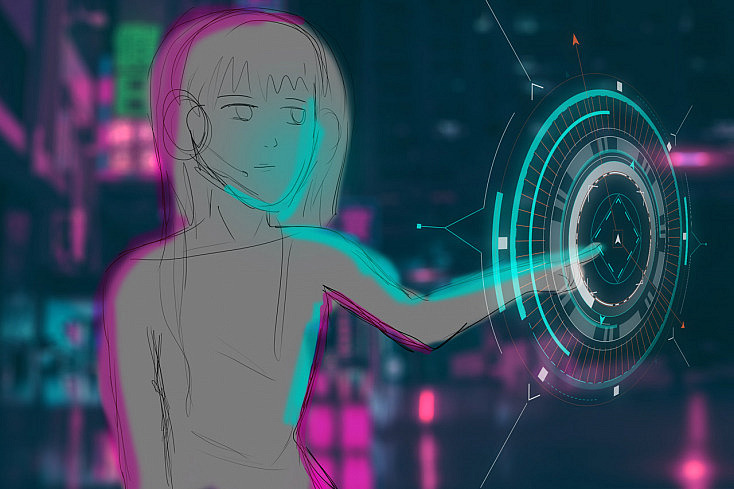
Y finalmente, ahora que ya tenemos todos los elementos de la fotografía situados donde queremos, falta planear cómo debería aparecer nuestro modelo en ella y ver cómo le afectarían las luces del ambiente.
A mi siempre me gusta dibujar un boceto simple para imaginármelo mejor. Así no solo veremos claramente en qué postura debería colocarse la modelo, sino también cómo deberemos colocar las luces en el set para que produzcan reflejos justo donde deberían producirlos en la realidad.

Como puedes ver en el boceto, necesitamos una luz morada/rosa de contra a la izquierda que imite la contaminación que crearía el fondo, y otra luz cian a 45º a la derecha que imite la luz que emitiría el HUD. Así que sabiendo esto, toca montar el set y hacer la fotografía.
Realización de la Fotografía de Retrato
Como no tengo modelo, voy a hacerme un autorretrato en mi estudio casero. Para este tipo de experimentos el autorretrato siempre es una gran opción, ya que así podremos jugar todo lo que queramos sin la presión de conseguir una buena fotografía que entregarle al modelo. Algunos de mis intentos con este tipo de fotomontajes han sido fallidos, y quitarse la presión de «deberle» una fotografía al modelo ayuda mucho a experimentar sin temor. Una vez descubras cómo queda bien un fotomontaje, ya será momento de hacerlo con un modelo si lo prefieres, pero primero nunca está de más probar contigo mismo o con algún familiar o amigo de confianza.
Cómo Hice Esta Foto – Fotomontaje de Ciencia Ficción

00:00
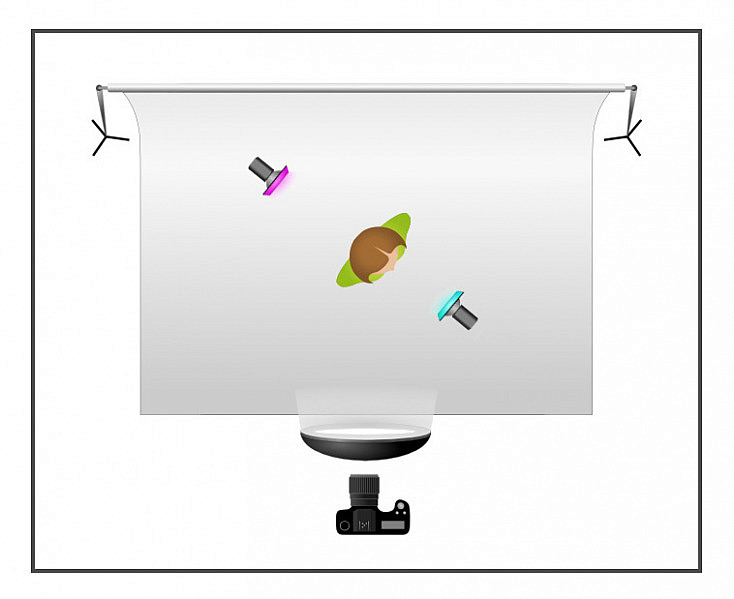
He usado un fondo de color gris, porque como ya vimos en el artículo «Fotomontajes con Fondo Verde, Azul y Gris en Photoshop«, el fondo gris es mucho más sencillo de eliminar e integrar en un fotomontaje. El set lo he planteado de la siguiente manera:

- Un panel de luz LED con papel seda rosa en posición de contraluz izquierda, para simular la luz que emite el fondo.
- Un anillo de luz LED RGB pequeño en tono cian a 45º a la derecha, para simular la luz que emite el HUD.
- Un anillo de luz LED grande en tono blanco situado de manera frontal y a baja potencia, como iluminación general.
A continuación he colocado la cámara sobre un trípode y le he programado el temporizador de 10 segundos y que dispare 9 fotografías cada vez, con un intervalo de 3 segundos entre cada una de ellas. Así puedo ir probando diferentes poses en un mismo disparo.

He hecho varias fotografías en distintas posiciones, girándome más o menos, subiendo y bajando el brazo, y extendiéndolo más o menos, para después elegir la que mejor se ajuste al fondo que he preparado antes. Después de varias pruebas, me he quedado con ésta como fotografía definitiva.

35 mm. – 1/50 seg. – f/1.8 – ISO 500
Integración del Modelo en el Fotomontaje
Ahora llega la parte complicada del asunto, pero no te preocupes porque la vamos a ver paso a paso. Haremos el fotomontaje en Photoshop, ya que vamos a necesitar usar selecciones, capas y máscaras para conseguir que se integren todos los elementos de la manera más realista posible.
1. Recortar al Personaje
En primer lugar deberemos revelar la fotografía desde Adobe Camera Raw, aunque en este momento no nos vamos a centrar en que los colores y tonos encajen con los del fondo. Eso lo haremos después, cuando coloquemos al personaje sobre el fondo y lo podamos ver más claramente. De momento simplemente nos centraremos en dejar la fotografía correctamente expuesta, potenciar un poco los colores y limpiar un poco el ruido de la toma.
A continuación deberemos recortar al personaje para llevárnoslo al archivo donde tenemos el fondo preparado. Antes te comentaba que decidí hacer la fotografía sobre fondo gris para poder recortarla mejor, pero tuve que bajar tanto la intensidad de la luz blanca para que no eclipsara los colores, que el fondo quedó demasiado oscuro como para que Photoshop lo considere gris medio. Así que no nos queda otra que recortar el personaje a mano.
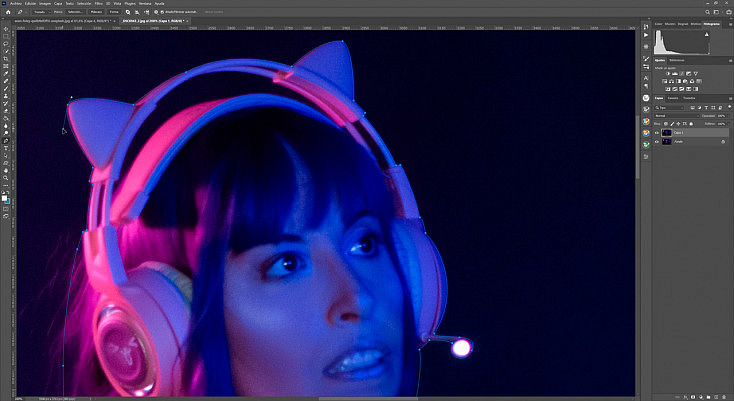
Voy a usar la herramienta Pluma , de la cuál ya te hablé en profundidad en el artículo: «Descubre la Herramienta Pluma: un Imprescindible de Photoshop«, así que si no sabes usarla bien te recomiendo que le eches un vistazo.

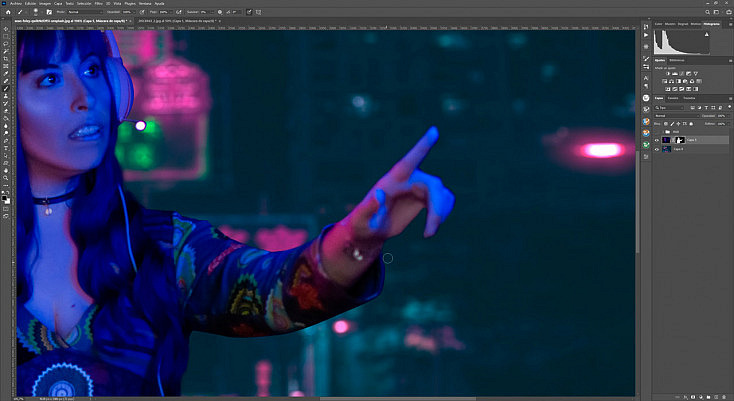
Ajusta cada curva del trazado que vayas dibujando con la Pluma para que se adecúe correctamente a los contornos del personaje. El cabello y las zonas más desenfocadas por la profundidad de campo no vamos a poder seleccionarlas correctamente con esta herramienta, pero no te preocupes por ellos ahora. Simplemente dibuja las líneas lo más cerca posible de estas zonas pero ya las arreglaremos después, así que ahora mismo no les hagas demasiado caso.
Recuerda también seleccionar todos los agujeros que haya en el interior del trazado inicial, para que también se recorten cuando convirtamos este trazado en selección, que es el próximo paso.
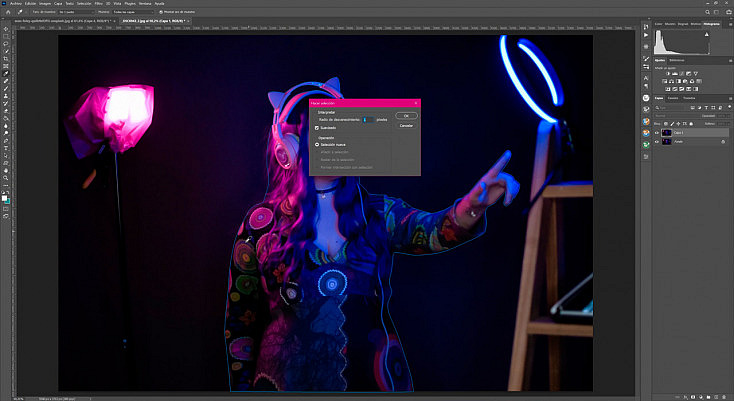
Una vez terminado el trazado, ve a la pestaña Canales (justo al lado de la pestaña Capas, en la ventana de capas) y haz click derecho sobre el trazado existente. También puedes simplemente hacer click derecho con la herramienta pluma sobre el trazado. Elige en este menú la opción Hacer selección y te aparecerá una ventana de configuración. Elige un radio de desvanecimiento de 1 píxel, para que el recorte no quede demasiado duro, o quedaría muy irreal.

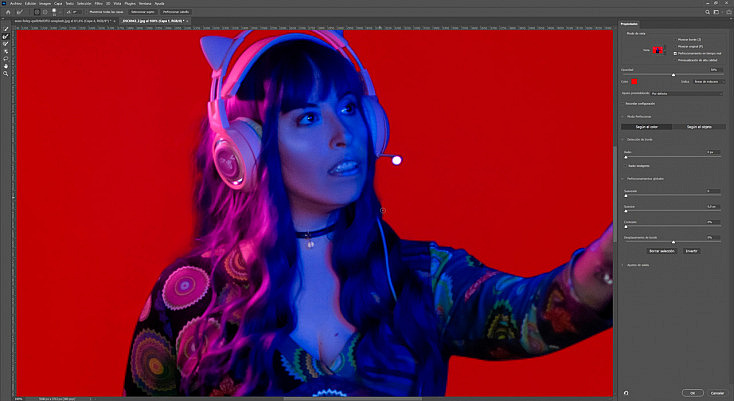
Como te comentaba, necesitamos apurar las zonas que han quedado mal seleccionadas, como el cabello o las partes más desenfocadas, así que nos vamos a ir al menú Selección/Seleccionar y Aplicar máscara. Ya vimos el funcionamiento de esta herramienta en nuestro artículo: «Aprende a Seleccionar Pelo a la Perfección con Photoshop«, así que si no sabes usarla correctamente te recomiendo que lo leas.
Vamos a usar el Pincel para perfeccionar bordes ![]() y vamos a pintar con él sobre el borde de las zonas conflictivas: el cabello y el brazo izquierdo. Aun así, después vamos a tener que ajustar más estas zonas, ya que esta herramienta no siempre funciona perfectamente, y todavía más con una fotografía más bien oscura y con poco contraste con el fondo, como es el caso. Pero bueno, algo sí nos va a ayudar, así que no nos cuesta nada realizar este paso primero.
y vamos a pintar con él sobre el borde de las zonas conflictivas: el cabello y el brazo izquierdo. Aun así, después vamos a tener que ajustar más estas zonas, ya que esta herramienta no siempre funciona perfectamente, y todavía más con una fotografía más bien oscura y con poco contraste con el fondo, como es el caso. Pero bueno, algo sí nos va a ayudar, así que no nos cuesta nada realizar este paso primero.

Ahora que ya tenemos a nuestro personaje mejor seleccionado, vamos a crear una máscara de capa ![]() (encontrarás el botón rápido debajo de la ventana de capas). Podríamos simplemente copiar desde esta selección y pegar al personaje sobre el fondo que hemos preparado antes, pero prefiero convertir esta selección en máscara y luego llevarme la capa y la máscara al fondo. ¿Por qué?
(encontrarás el botón rápido debajo de la ventana de capas). Podríamos simplemente copiar desde esta selección y pegar al personaje sobre el fondo que hemos preparado antes, pero prefiero convertir esta selección en máscara y luego llevarme la capa y la máscara al fondo. ¿Por qué?
Pues porque vamos a tener que ajustar bien este recorte, necesitaremos desvanecer más algunas zonas para simular mejor la profundidad de campo y también debemos arreglar bien el cabello, así que si copiamos y pegamos, perderemos el resto de la fotografía y la oportunidad de poder recuperar algunas zonas que no hayan quedado bien seleccionadas. En cambio, si añadimos una máscara lo que estamos haciendo es ocultar el resto de la fotografía, no eliminarla, con lo cuál siempre vamos a ser capaces de recuperar cualquier parte, incluso aunque nos llevemos esta capa al otro archivo del fondo.

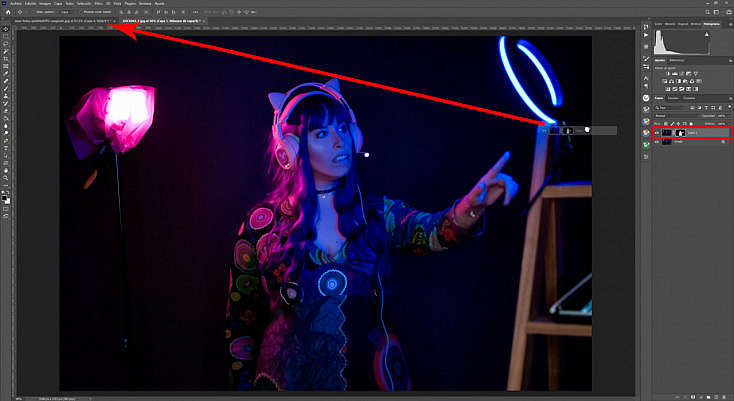
Para llevarnos esta capa con su respectiva máscara al otro archivo que preparamos anteriormente con el fondo, simplemente deberemos pulsarla en la ventana de capas y arrastrarla al otro archivo (que deberemos tener abierto en otra pestaña). Al arrastrar esta capa sobre la pestaña del archivo del fondo, cambiaremos de archivo y entonces al soltar el ratón copiaremos esa capa (y su máscara) en este archivo.

2. Colocar al Personaje sobre el Fondo
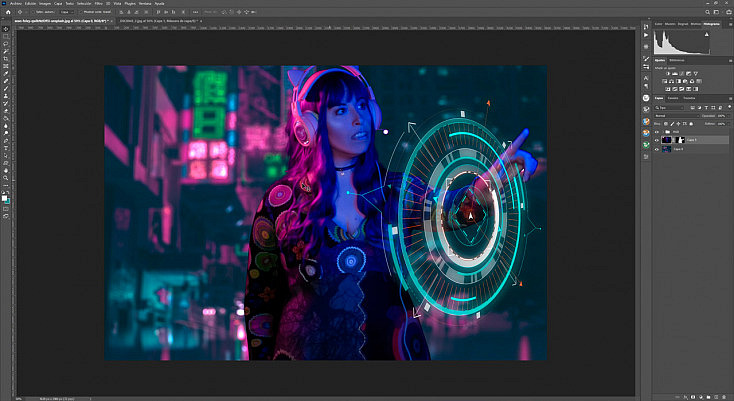
Ahora que ya tenemos a nuestro personaje sobre el fondo, deberemos colocarlo correctamente. Deberemos arrastrar la capa del personaje para que quede por encima de la capa del fondo pero por debajo de la capa del HUD, para que el panel de control quede por delante del brazo.
Después nos iremos al menú Edición/Transformación Libre (Control+T) para redimensionar y rotar a nuestro personaje y colocarlo en la posición adecuada.

También puedes mover y redimensionar el fondo y el HUD a tu gusto para que todo encaje lo mejor posible, ¡no te cortes! Yo he decidido subir algo más el HUD para que me coincidiera mejor con la mano del personaje.

3. Mejorar el Recorte del Personaje
Ya tenemos a nuestro personaje sobre el fondo, y aquí sí se hacen evidentes todos los fallitos que hayamos tenido en el recorte. Pero precisamente por eso hemos arrastrado la capa del personaje con la máscara, para mejorar fácilmente este recorte modificando esa máscara de capa.
En primer lugar vamos a usar un Pincel ![]() bastante difuso y vamos a pintar sobre la máscara en la zona del brazo, para que el recorte no sea tan duro en esa zona, ya que por la profundidad de campo ha quedado algo más desenfocada, y por eso ahí el recorte necesita desvanecerse más.
bastante difuso y vamos a pintar sobre la máscara en la zona del brazo, para que el recorte no sea tan duro en esa zona, ya que por la profundidad de campo ha quedado algo más desenfocada, y por eso ahí el recorte necesita desvanecerse más.
Nota: Hemos ocultado la capa del HUD para poder trabajar mejor sobre la zona del brazo. Recuerda que para ocultar o mostrar una capa debes pulsar el icono en forma de ojo que aparece delante de ella en la Ventana de capas.

A continuación vamos a mejorar la otra parte que nos está causando problemas: el cabello. Incluso con Seleccionar y Aplicar máscara no hemos conseguirlo dejarlo bien, ¿qué podemos hacer ahora? El mejor truco para mejorar un mal recorte de cabello es dibujar pelo digitalmente. Ya vimos cómo hacerlo en nuestro artículo «Los Mejores Trucos de Photoshop para Conseguir un Pelo Perfecto«, y sin duda una tableta gráfica te vendrá genial para que quede todavía más natural. Si no tienes tableta no te preocupes, con un poco de maña y un pincel muy fino también podrás hacerlo con el ratón.
La ventaja de la tableta, a parte de la soltura al dibujar, es que podemos usar la opción Tamaño por presión ![]() para que las líneas que dibujemos sean más gruesas o más finas en función de la presión que ejerzamos con el boli. Así, aún conseguiremos más naturalidad en los cabellos dibujados. Pero como te decía, no va a ser 100% necesario.
para que las líneas que dibujemos sean más gruesas o más finas en función de la presión que ejerzamos con el boli. Así, aún conseguiremos más naturalidad en los cabellos dibujados. Pero como te decía, no va a ser 100% necesario.
Vamos a crear una Capa nueva vacía ![]() por encima de la capa de nuestro personaje, y con un Pincel
por encima de la capa de nuestro personaje, y con un Pincel ![]() con una dureza media y bastante fino empezaremos a dibujar pelitos en toda la zona del recorte que no haya quedado bien. Ve tomando muestras de color a menudo de la zona del cabello para que los cabellos pintados no tengan siempre el mismo color y queden más realistas.
con una dureza media y bastante fino empezaremos a dibujar pelitos en toda la zona del recorte que no haya quedado bien. Ve tomando muestras de color a menudo de la zona del cabello para que los cabellos pintados no tengan siempre el mismo color y queden más realistas.

Una vez hayamos dibujado todos los pelitos necesarios, toca desenfocarlos un poco para que su dureza se asemeje más a la dureza de la fotografía.
Lo haremos desde el menú Selección/Desenfoque gaussiano. El grado de desenfoque dependerá del enfoque de tu propia fotografía, así que ve aumentándolo poco a poco mirando la previsualización hasta que queden lo más naturales posible.

4. Integrar Personaje y Fondo
Ahora que ya tenemos todos los elementos colocados y bien recortados, toca integrarlo todo un poco mejor. ¿Cómo? Pues haciendo coincidir la exposición y los colores de todos los elementos que componen el fotomontaje. Vamos a usar capas de ajuste, ya que en vez de aplicarse como un ajuste destructivo se quedan como capas aparte, así siempre podremos modificarlas en cualquier momento.
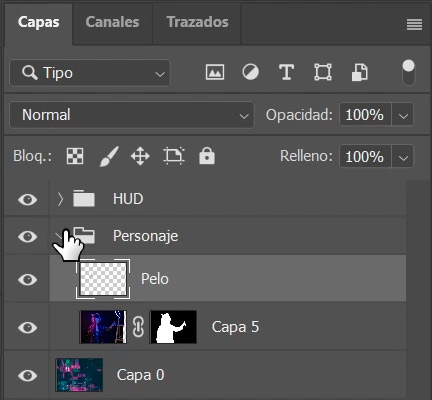
En primer lugar he metido dentro de una misma carpeta (grupo) ![]() , a la que he llamado Personaje, la capa del personaje y la capa del cabello nuevo, para tener a todo el personaje dentro de un mismo grupo. Así todos los ajustes añadamos los podremos aplicar solamente sobre este grupo Personaje.
, a la que he llamado Personaje, la capa del personaje y la capa del cabello nuevo, para tener a todo el personaje dentro de un mismo grupo. Así todos los ajustes añadamos los podremos aplicar solamente sobre este grupo Personaje.


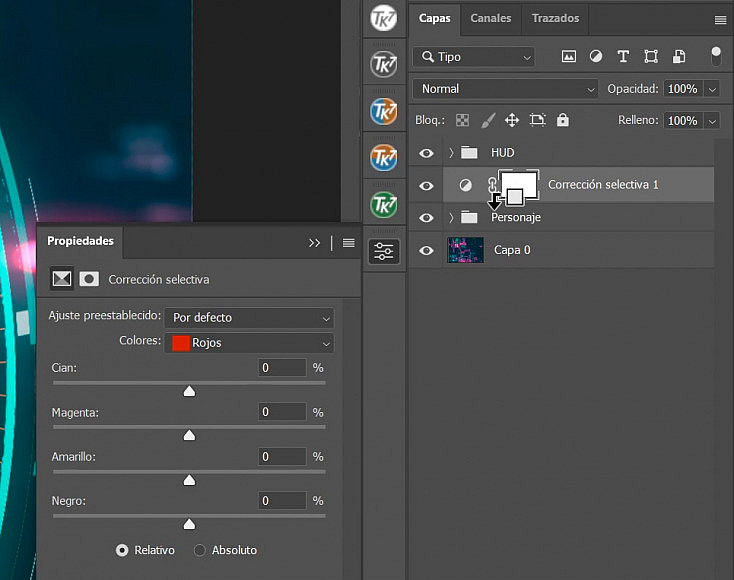
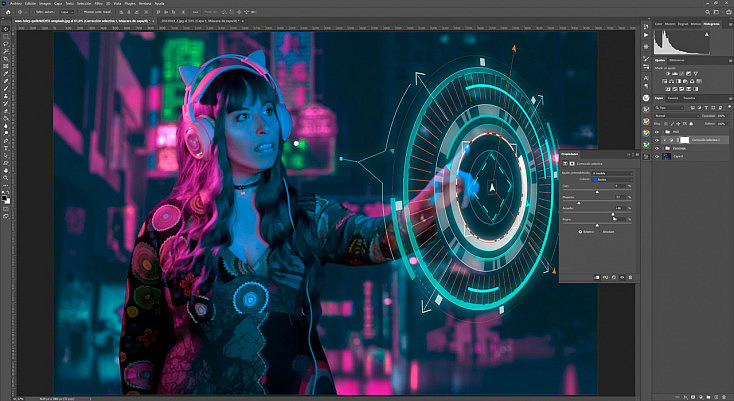
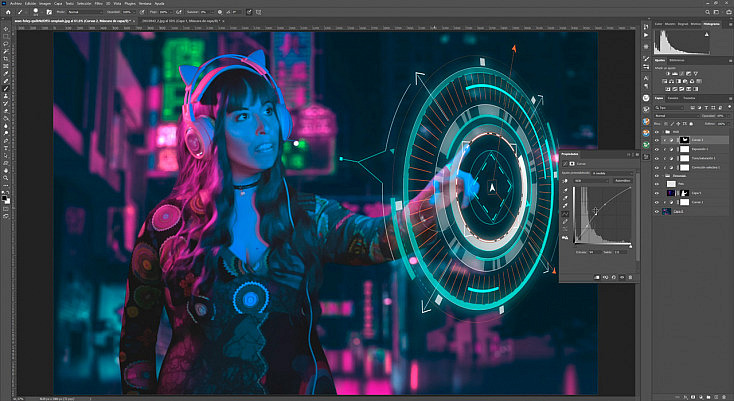
Vamos a agregar primero una capa de ajuste de Corrección selectiva, que nos va a permitir alterar los colores del personaje fácilmente para encontrar los tonos adecuados, para que encajen con los del fondo. Pero antes de tocar ninguna de las opciones de este ajuste, deberemos hacer un recorte de capa. ¿Qué significa esto?
Si simplemente colocamos la capa de ajuste por encima de nuestra carpeta Personaje, no solo va a afectar a ésta sino también al fondo, porque alterará todas las capas que queden por debajo de ella. Para conseguir que tan solo afecte a nuestro grupo del personaje deberemos hacer un recorte de capa.
Si nos colocamos justo en la línea que separa la capa de ajuste y el grupo Personaje y pulsamos la tecla Alt, verás cómo el cursor cambia a un icono en forma de cuadrado con una flechita. Si haces click cuando se muestra este icono, la capa de ajuste se aplicará solamente a la capa que tiene debajo (o al grupo en nuestro caso, por eso lo hemos creado antes), y se indicará con una flechita delante de la capa de ajuste que apunta hacia abajo.

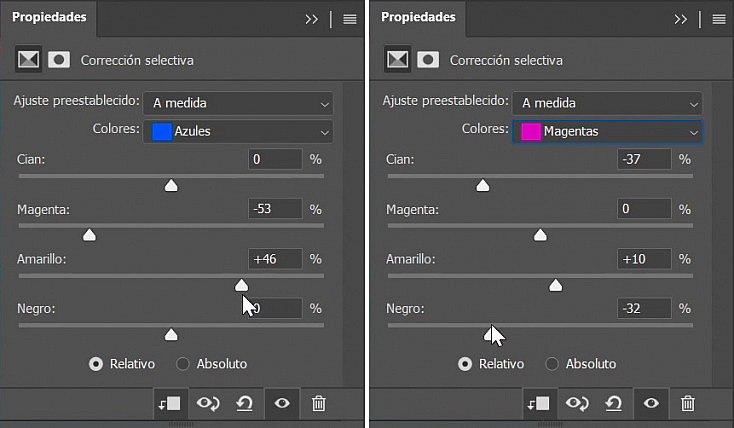
Ahora sí, ya podemos alterar los colores de nuestro personaje sin afectar a los del fondo. Vamos a seleccionar los tonos Azules y los vamos a hacer más cianes tocando los deslizadores del ajuste. También hemos seleccionado los tonos Magentas para conseguir un tono más similar al rosa del fondo.


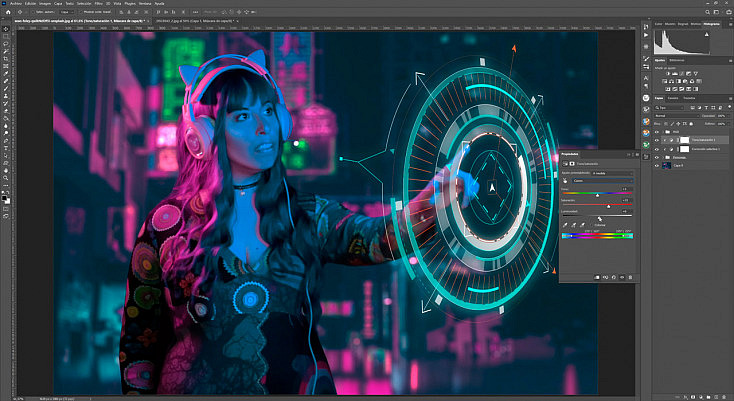
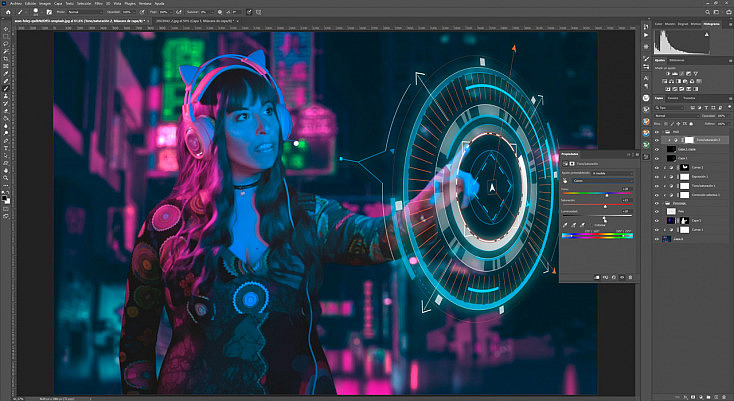
También hemos agregado una capa de ajuste de Tono/Saturación y hemos seleccionado los tonos Cianes, para darles más saturación, aclararlos y ajustar su tono para que quede más parecido al del HUD.

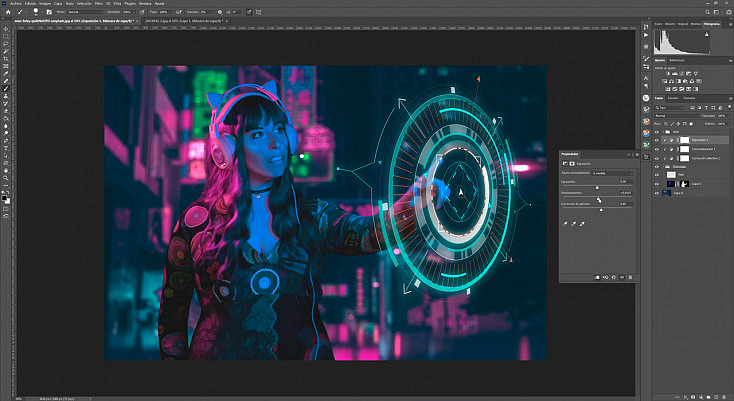
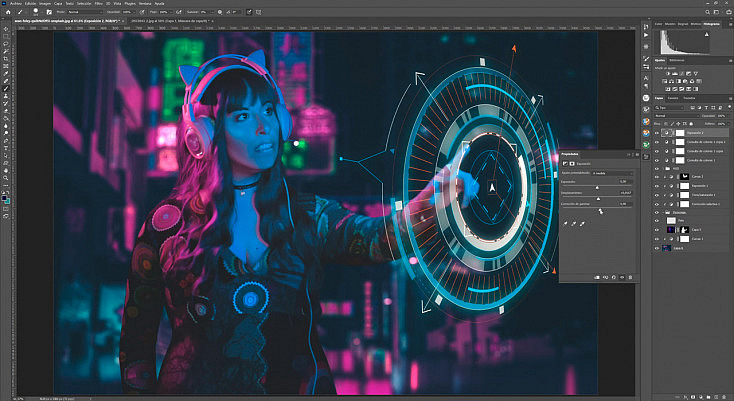
Después hemos añadido una capa de ajuste de Exposición para lavar un poco más los negros del personaje y que queden más similares a los del fondo (le hemos hecho un recorte de capa también). Para ello hemos movido hacia la derecha los deslizadores de Desplazamiento y Corrección de gamma.

Finalmente, le hemos agregado una capa de ajuste de Curvas y hemos pintado en su máscara tan solo en blanco la zona iluminada en cian del personaje, para aclararla algo más, ya que se había quedado demasiado oscura.

Por supuesto, no tenemos por qué limitarnos a modificar solo los tonos del personaje. También podemos afectar a los tonos del fondo y del HUD para que todo tenga una mejor coherencia. Usaremos igualmente recortes de capa para afectar tan solo a las capas o grupos de capas que deseemos.
En este caso, hemos creado una capa de ajuste de Curvas para contrastar un poco más el fondo. También, como no hemos conseguido que el tono azul del personaje quedara tan cian como nos gustaría, para encajar con los tonos del HUD, lo que hemos hecho ha sido modificar los tonos del HUD. Para ello hemos agregado otra capa de ajuste de Tono/Saturación y hemos modificado los tonos cian del HUD para que se asemejen más a los del personaje.

5. Correcciones de Color Finales
Finalmente, para darle el toque final al fotomontaje, vamos a aplicar ajustes de corrección de color a toda la fotografía en general, para cohesionar todos los elementos.
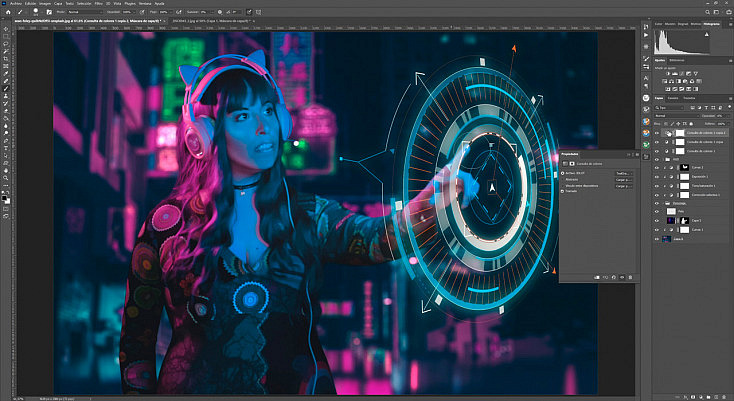
Hemos agregado diversas capas de ajuste de Consulta de colores, por encima de todas las capas y sin recorte de capa, para que afecten a todos los elementos por igual. Ya vimos como funcionan estos ajustes en nuestro artículo: «Todos los Secretos sobre el Ajuste Consulta de Colores de Photoshop«. Básicamente se trata de filtros de color que le dan a la fotografía un efecto concreto. Eso sí, son ajustes muy agresivos, así que siempre hay que bajarles bastante la opacidad.
En este caso hemos agregado:
- Filmstock_50 al 25% de opacidad, que nos ayuda a contrastar en general un poco toda la imagen.
- Foggy Night al 15% de opacidad, que azula los negros ligeramente.
- Teal Orange Plus Contrast al 6% de opacidad, que le da un toque más cian a los azules.

Y para terminar, hemos agregado también una capa de ajuste de Exposición para lavar un poquito los negros desplazando hacia la derecha los deslizadores de Desplazamiento y Corrección de gama. Personalmente me encanta este ajuste porque le da un aspecto muy cinematográfico a las fotografías.

Por supuesto, la corrección de color es muy subjetiva y puede ser todo lo extensa que cada uno quiera. Esto es lo que he decidido hacer yo, pero vosotros sois libres de usar los ajustes que queráis para darle a vuestros fotomontajes el aspecto que más os guste. ¡Para gustos los colores! 😛
A continuación te dejo el antes y el después de este fotomontaje. ¡Espero que te haya gustado!


¡Ahora te Toca a Ti!
Ya has visto que crear un fotomontaje fantástico o futurista no es difícil, aunque sí algo costoso, eso no te lo voy a negar. ¡Pero los resultados valen mucho la pena!
Puedes conseguir unas fotografías increíbles de ciencia ficción o de mundos mágicos impresionantes. ¡El límite lo pone tu imaginación! ¿Te animas a intentarlo?
Fuente: dzoom